tips:因国外网站访问速度慢,本文涉及工具除了原工具链接,文末会有作者直接提供下载链接
微信小程序反编译解包
0x01 使用环境\工具
nodejs:https://nodejs.org/zh-cn/download/
反编译脚本wxappUnpacker:https://github.com/xuedingmiaojun/wxappUnpacker
微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
安装说明:安装nodejs一直点下一步,完成后输入node –version及npm –version查看是否可用,有些安装完后没有环境变量,在环境变量中path增加上nodejs安装目录即可。微信开发者工具安装一直点下一步即可。
0x02 提取小程序包
使用模拟器或者安卓手机都可以,ios跟pc也行,此处以模拟器为例。
模拟器\手机环境需求:
手机root
微信
文件管理器(例如:re文件管理器、MT管理器)
adb(可选)
开始提取
为了避免其他小程序包太多,先进文件管理器把小程序删完。
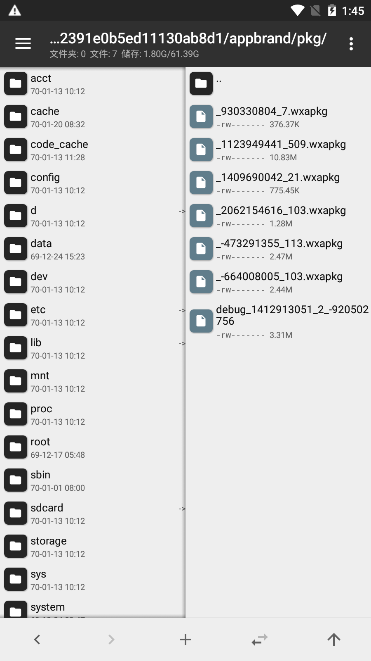
文件管理器操作:
1
2
3{user}是微信根据用户生成的一个目录,选择最新的基本上就是当前用户的,如果不确定把所有用户里面的小程序都删了。
pkg目录下就是微信小程序包,后缀为.wxapkg
/data/data/com.tencent.mm/MicroMsg/{User}/appbrand/pkg
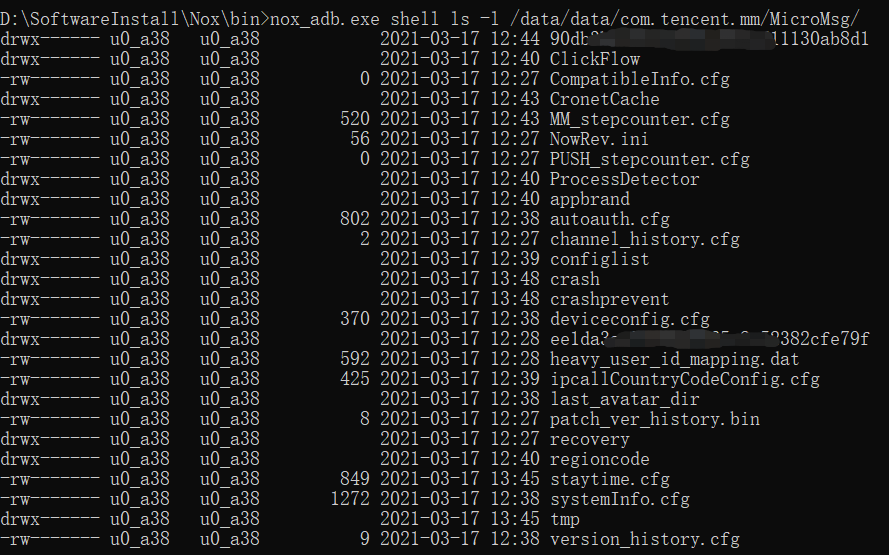
adb操作(手机使用adb,夜神模拟器使用nox_adb)
1
adb shell ls -l /data/data/com.tencent.mm/MicroMsg/

根据时间确定{user}目录
1
2adb shell ls /data/data/com.tencent.mm/MicroMsg/90db3beb9eb32391e0b5ed11130ab8d1/appbrand/pkg/
#查看当前用户目录下exapkg包1
2adb shell rm -f /data/data/com.tencent.mm/MicroMsg/90db3beb9eb32391e0b5ed11130ab8d1/appbrand/pkg/*
#删除小程序目录下所有文件删除完后在微信打开小程序,第一次打开会下载小程序包,比较慢,加载完成后就可以退出了。
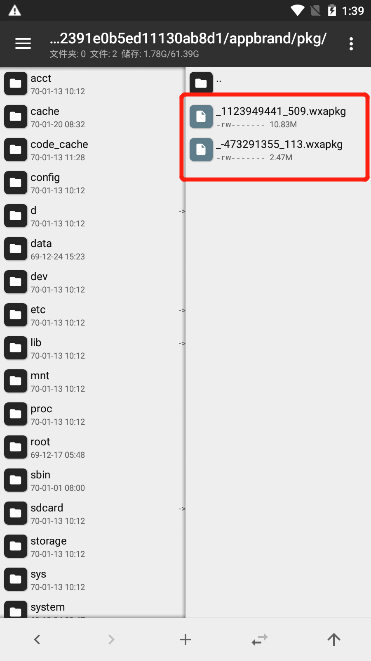
用文件管理器器或者adb打开看,现在目录下就两个包,微信小程序包大小不能太大,所以会分包,有多个包。

将wxapkg包导出到pc
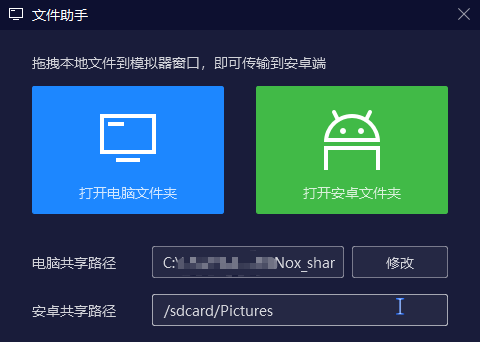
4.1 可以使用夜神自带的模拟器与PC文件传输

4.2 可以使用微信发给PC
4.3 使用adb发送到PC
1
2
3
4
5
6D:\>adb shell ls /data/data/com.tencent.mm/MicroMsg/90db3bee0b5ed1ab8d1/appbrand/pkg/
_-473291355_113.wxapkg
_1123949441_509.wxapkg
#查看包名
D:\>adb pull /data/data/com.tencent.mm/MicroMsg/90db3beb9eb32391e0b5ed11130ab8d1/appbrand/pkg/ D:\tmp
#将整个pkg目录发送到PC的D:\tmp
wxappUnpacker才是我们本文的主角,开始配置他的环境了。
0x03 安装
1 | npm install |
0x04 安装依赖
1 | npm install esprima |
0x05 工具说明
- node wuConfig.js <files…> 将 app-config.json 中的内容拆分到各个文件对应的 .json 和 app.json , 并通过搜索 app-config.json 所在文件夹下的所有文件尝试将 iconData 还原为 iconPath 。
- node wuJs.js <files…> 将 app-service.js (或小游戏中的 game.js ) 拆分成一系列原先独立的 javascript 文件,并使用 Uglify-ES 美化,从而尽可能还原编译前的情况。
node wuWxml.js [-m] <files…> 将编译/混合到 page-frame.html ( 或 app-wxss.js ) 中的 wxml 和 wxs 文件还原为独立的、未编译的文件。如果加上-m指令,就会阻止block块自动省略,可能帮助解决一些相关过程的 bug 。
node wuWxss.js <dirs…> 通过获取文件夹下的 page-frame.html ( 或 app-wxss.js ) 和其他 html 文件的内容,还原出编译前 wxss 文件的内容。node wuWxapkg.js [-o] [-d] [-s=
] <files…> 将 wxapkg 文件解包,并将包中上述命令中所提的被编译/混合的文件自动地恢复原状。如果加上-o指令,表示仅解包,不做后续操作。如果加上-d指令,就会保留编译/混合后所生成的新文件,否则会自动删去这些文件。同时,前面命令中的指令也可直接加在这一命令上。而如果需要解压分包,请先解压主包,然后执行node wuWxapkg.js [-d] -s= <subPackages…>,其中Main Dir为主包解压地址。除-d与-s外,这些指令两两共存的后果是未定义的(当然,是不会有危险的)
0x06 工具使用
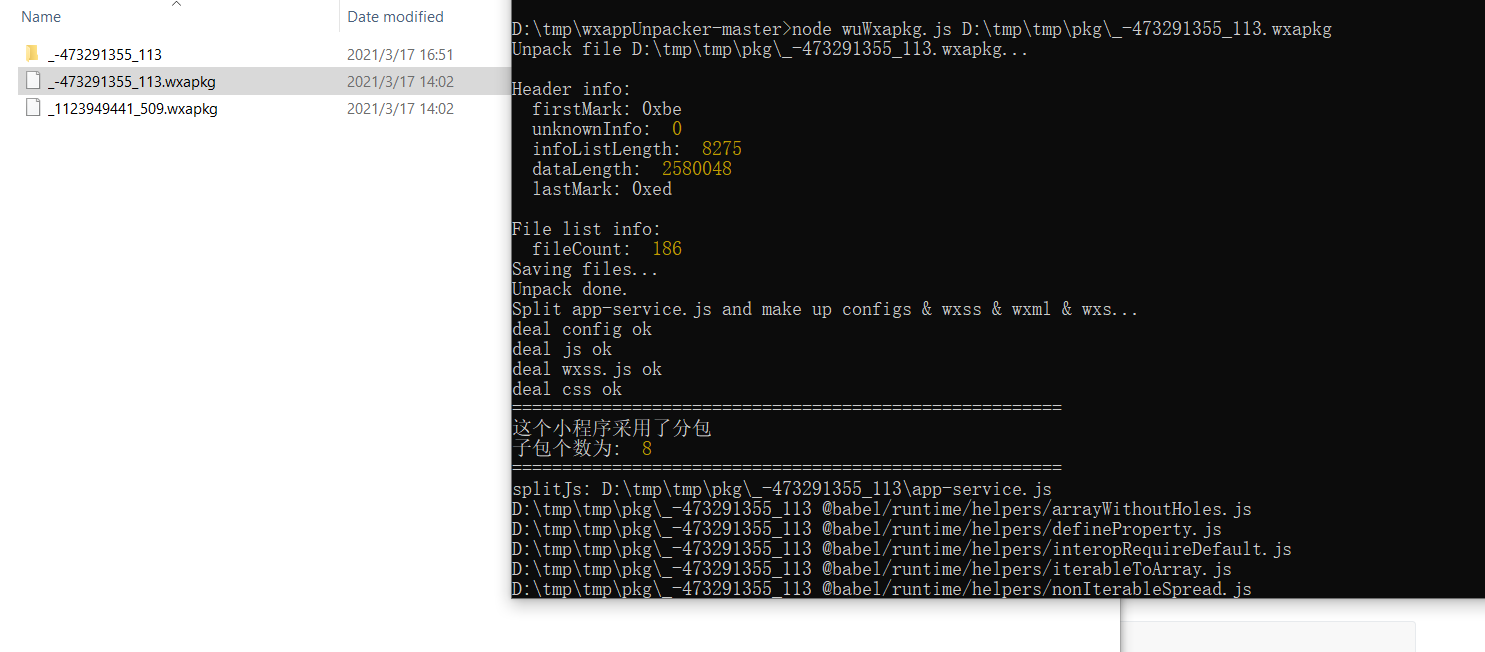
1 | node wuWxapkg.js D:\tmp\tmp\pkg\_-473291355_113.wxapkg |

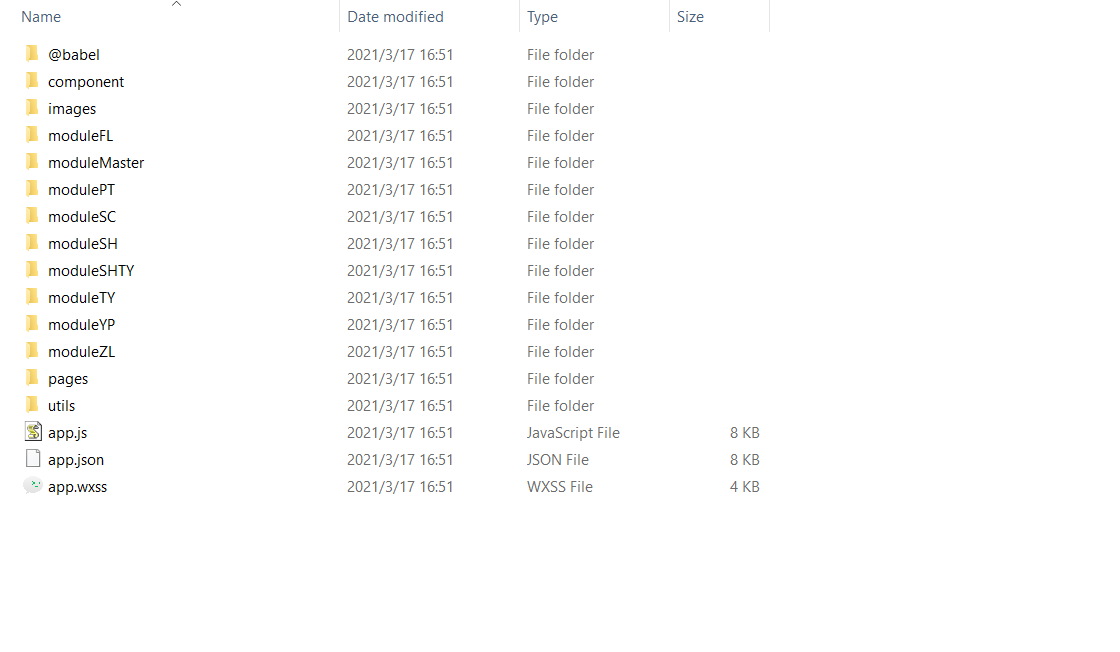
执行后会生成一个wxapkg同名的一个文件夹,里面是反编译的js。

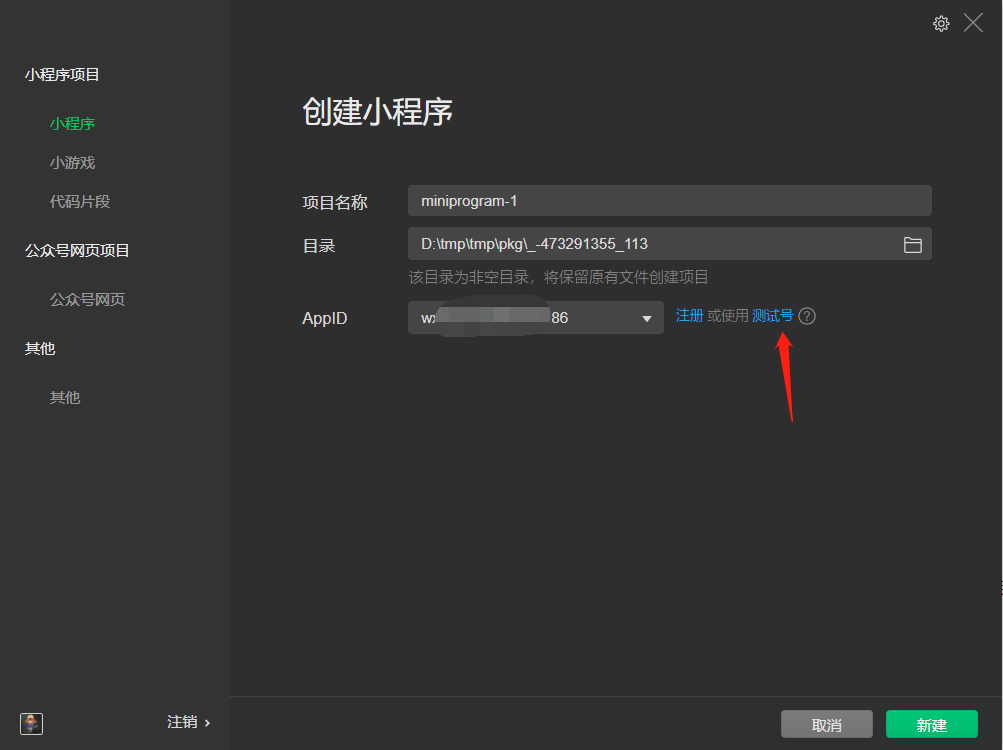
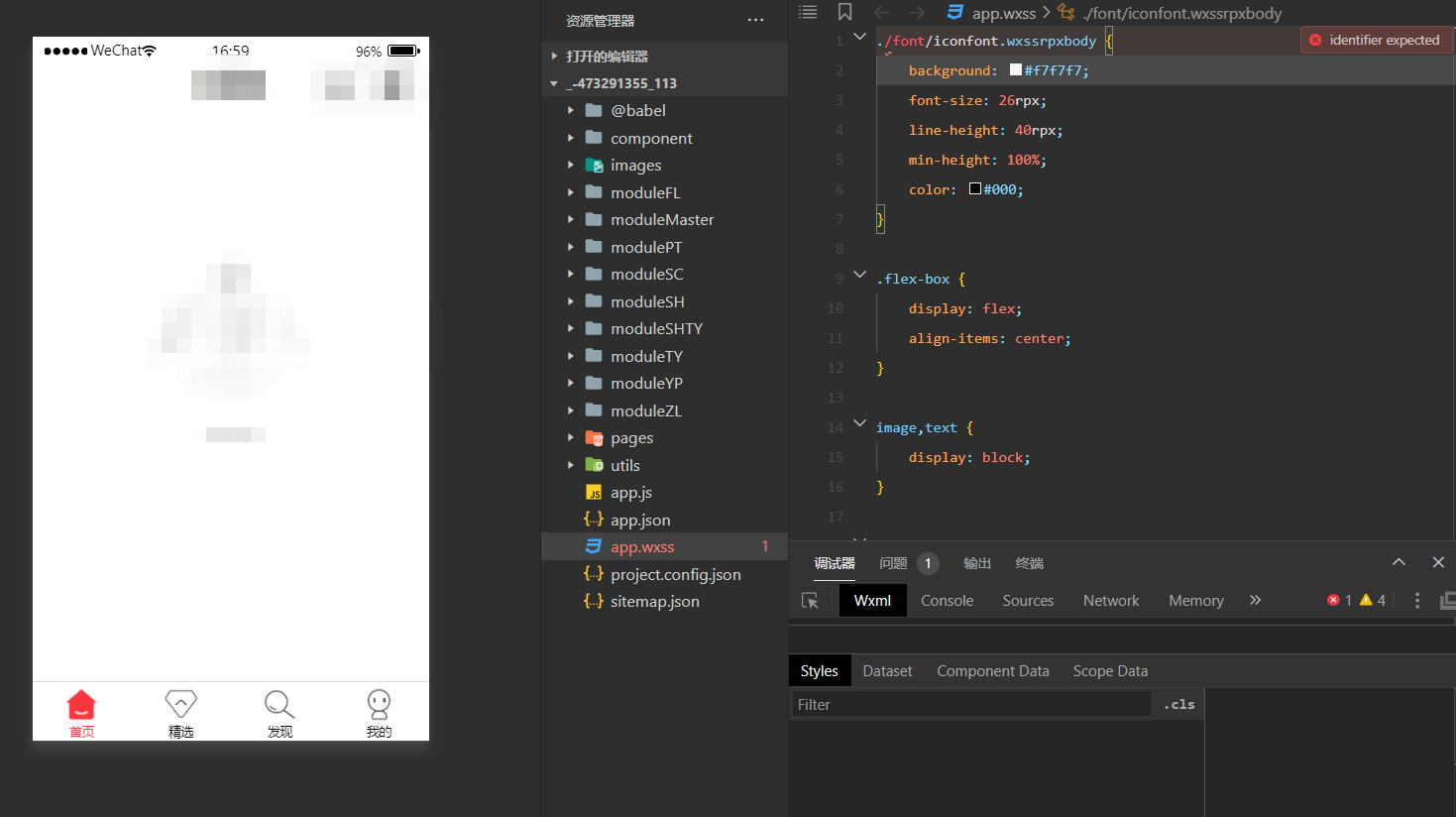
使用微信开发者工具打开小程序源码

点击使用测试号创建

这作者在原作者基础上修改了下,并且增加了bat跟sh辅助使用
当检测到 wxapkg 为子包时, 添加-s 参数指定主包源码路径即可自动将子包的 wxss,wxml,js 解析到主包的对应位置下. 完整流程大致如下:
- 获取主包和若干子包
- 解包主包
- windows系统使用:
bingo.bat testpkg/master-xxx.wxapkg - Linux系统使用:
bingo.sh testpkg/master-xxx.wxapkg
- windows系统使用:
- 解包子包
- windows系统使用:
bingo.bat testpkg/sub-1-xxx.wxapkg -s=.master-xxx - Linux系统使用:
bingo.sh testpkg/sub-1-xxx.wxapkg -s=.master-xxx
- windows系统使用:
tips
-s 参数可为相对路径或绝对路径, 推荐使用绝对路径, 因为相对路径的起点不是当前目录 而是子包解包后的目录
1 | ├── testpkg |
微信小程序抓包
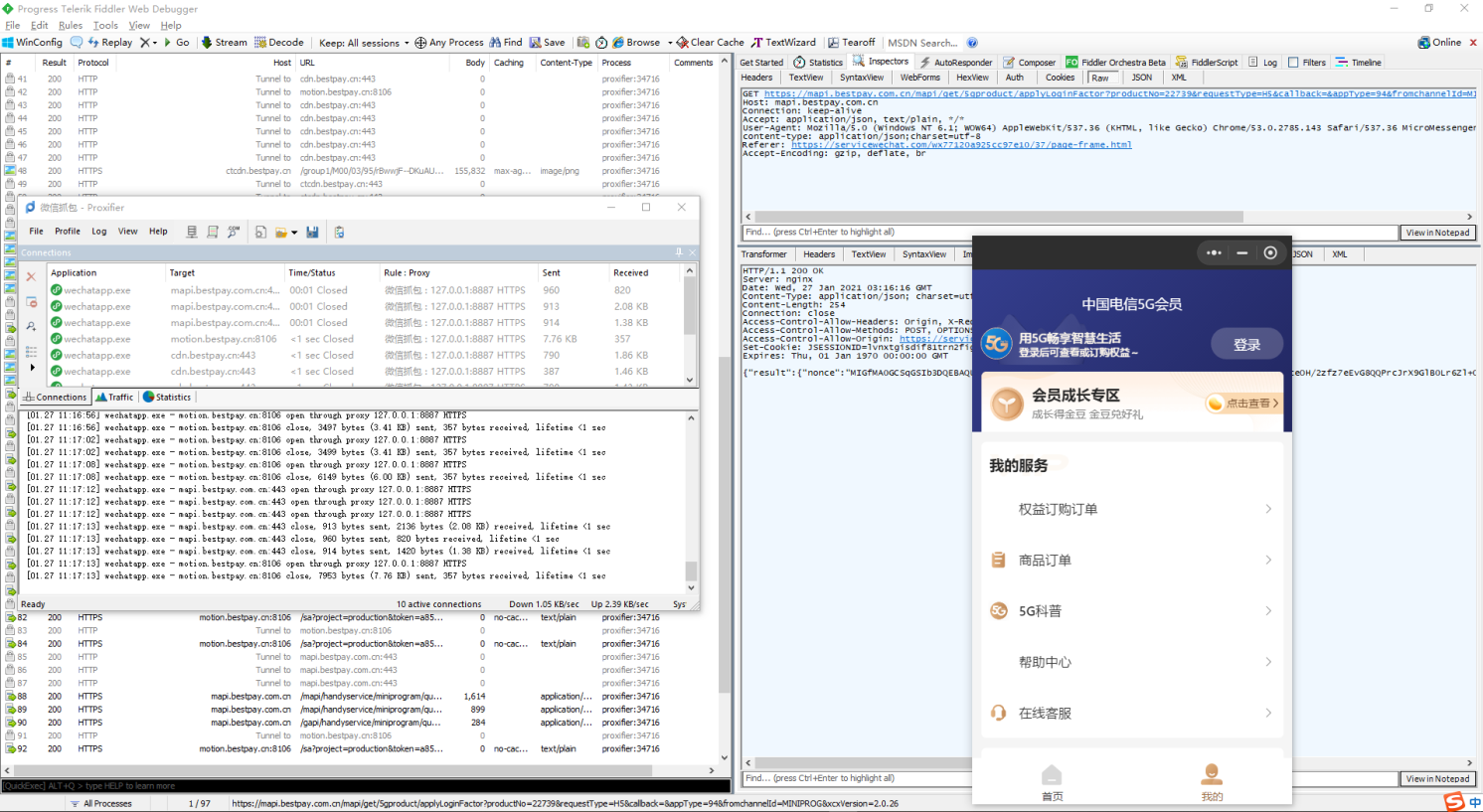
0x01 Proxifier+微信PC端
Proxifier:
1 | L6Z8A-XY2J4-BTZ3P-ZZ7DF-A2Q9C(Portable Edition)#免安装版本 |
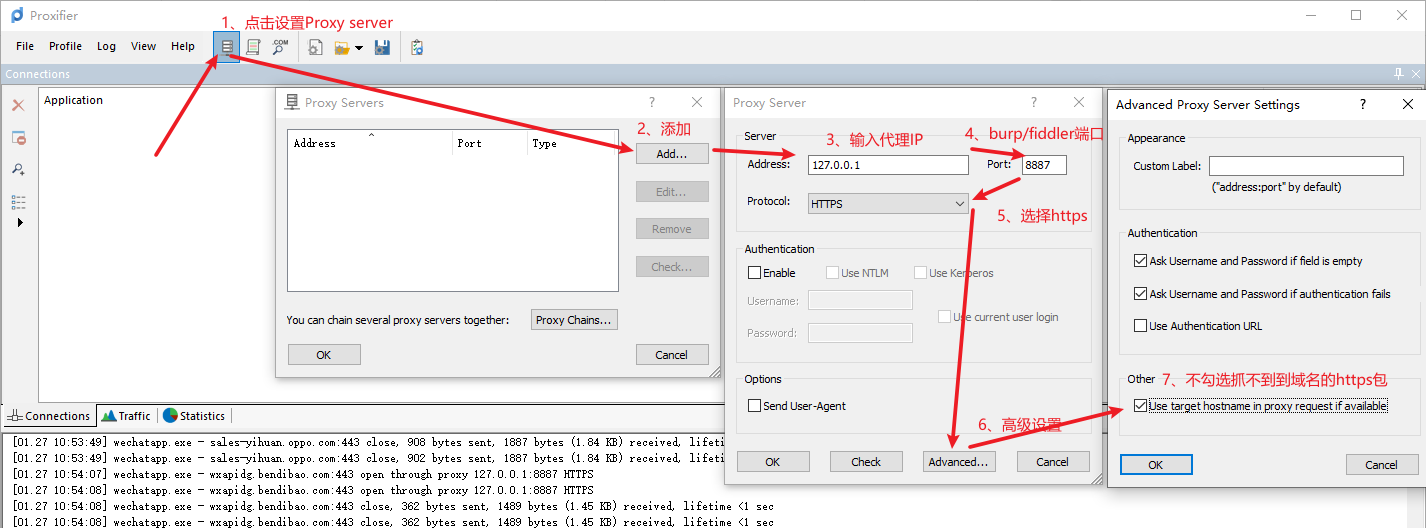
1、安装Proxifier,添加代理,指向burp/fuddler监听的端口
一定要勾选Use target hostname in proxy request if available

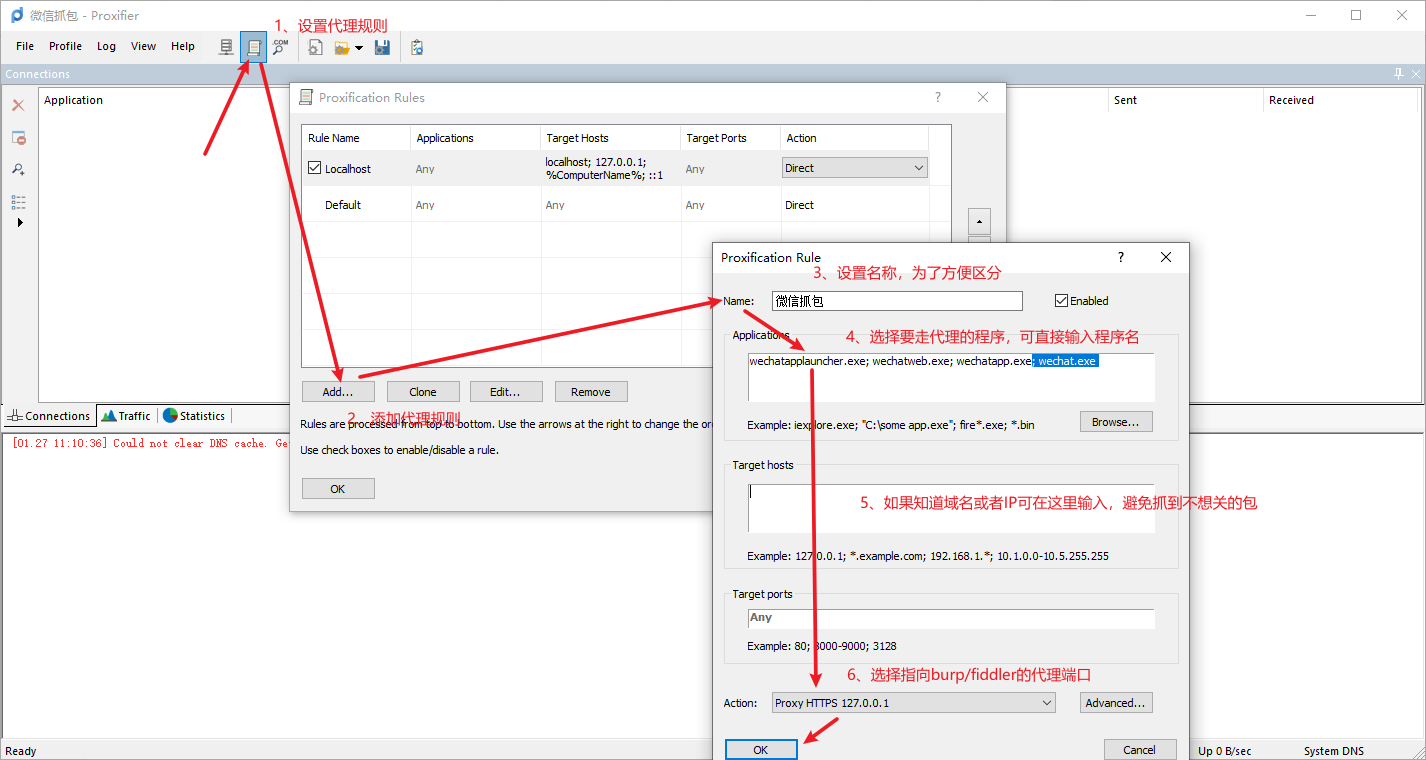
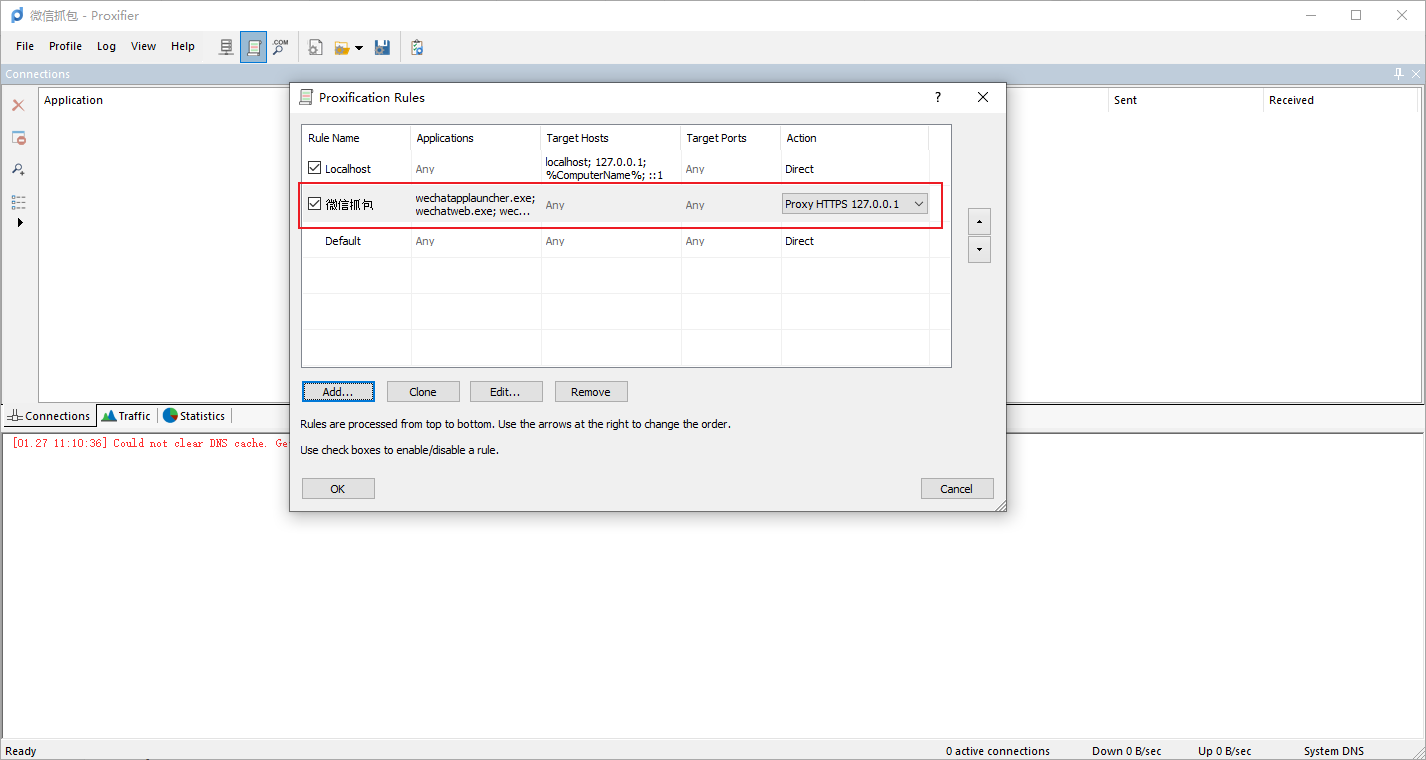
2、设置代理规则
微信小程序(wechatapplauncher.exe;wechatwe.exe;wechatapp.exe;wechat.exe)



0x02 charles+微信手机端
charles下载地址:https://www.charlesproxy.com/latest-release/download.do
激活参考:https://www.52pojie.cn/thread-951686-1-1.html
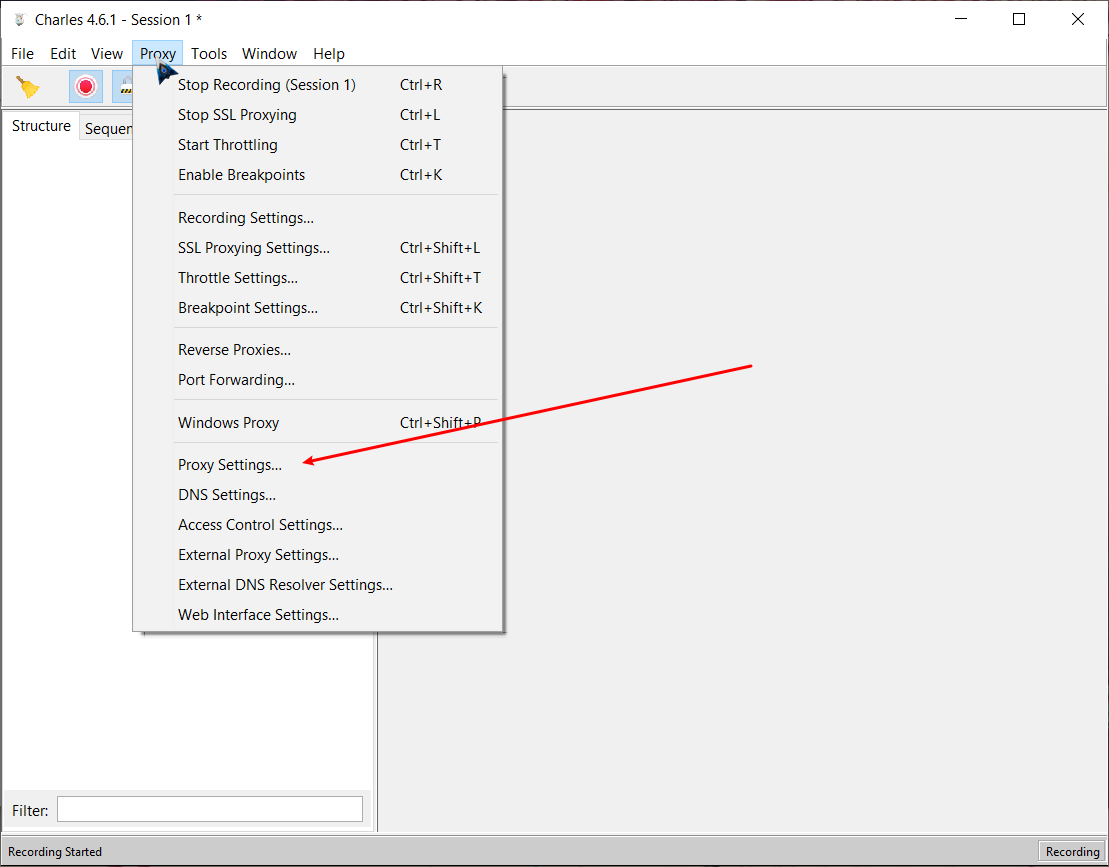
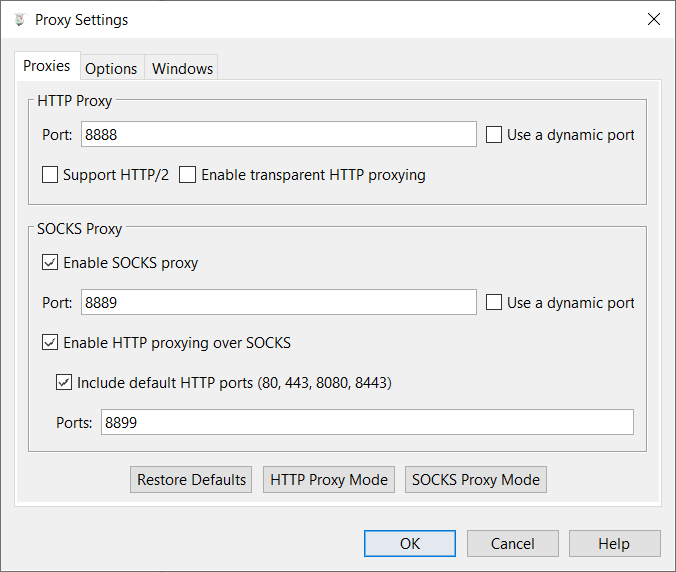
设置代理


可以选择使用socks,socks可以直接过TCP/IP的流量 ,可以抓到更多的包。

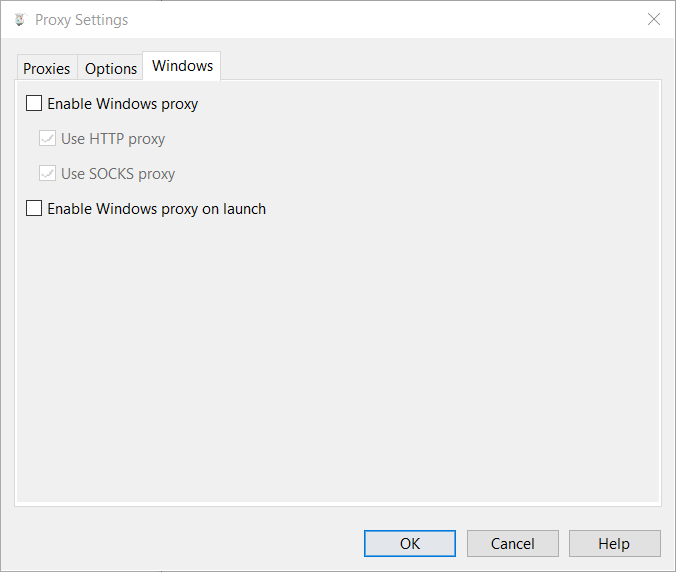
Windows选项卡里设置默认不开启window代理,主要抓移动端数据
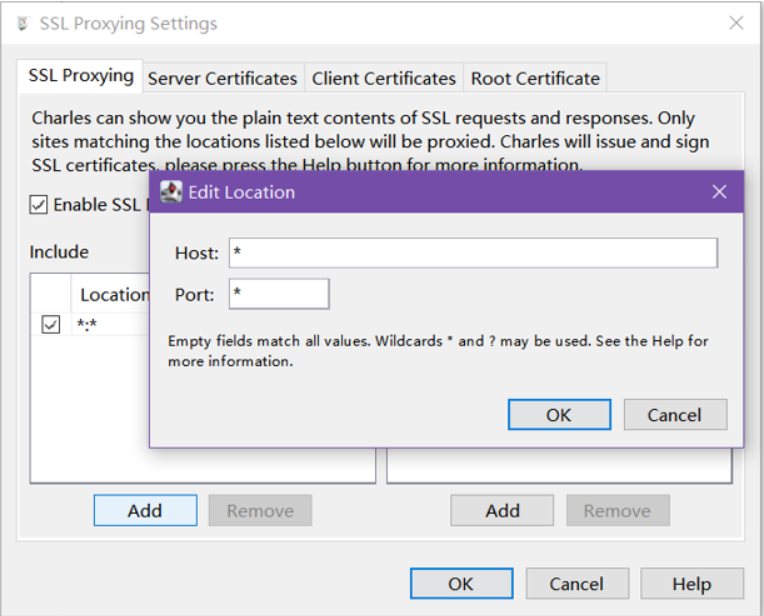
设置证书范围
选项SSL Proxying setting里设置 证书解密范围
单击add添加两个*号默认匹配所有 启用ssl代理
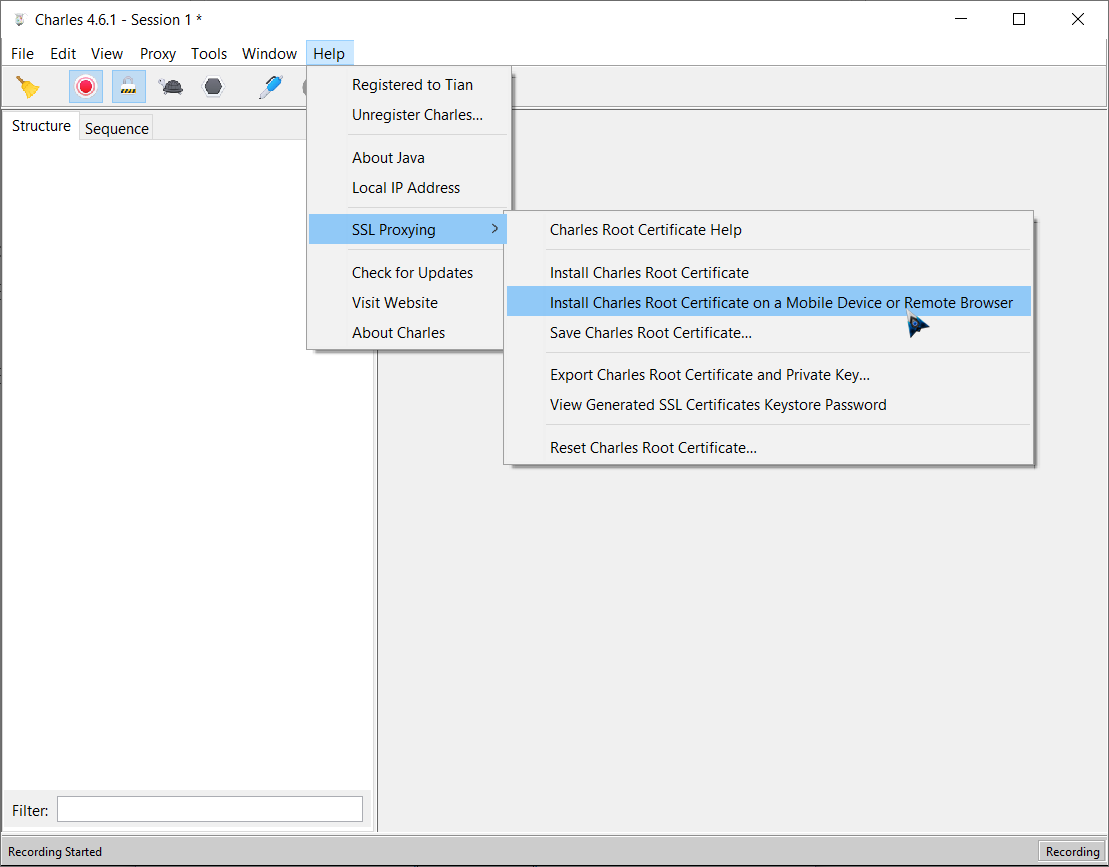
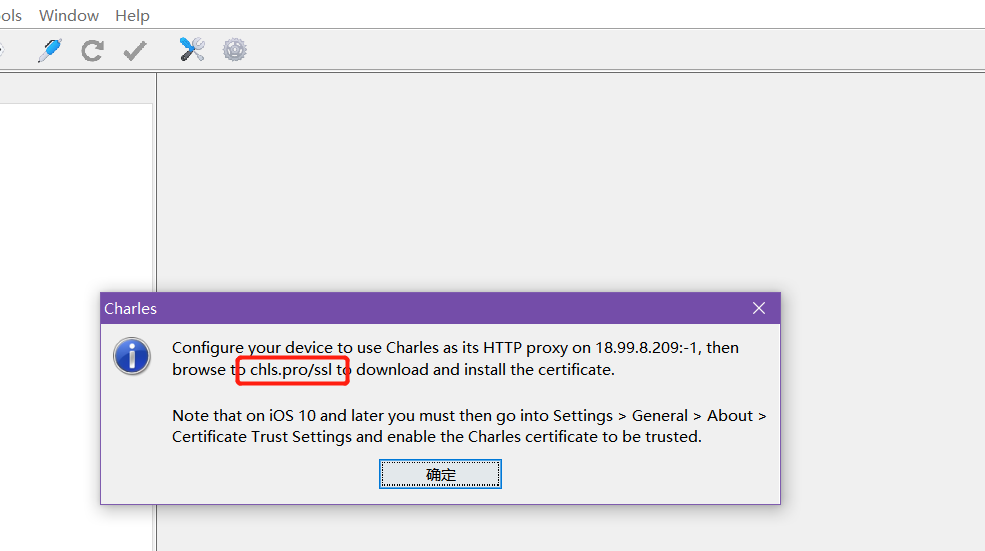
安装证书


注意:手机端与电脑连上同一个网络,完成第四步配置代理后才能访问chls.pro/ssl下载证书并安装。
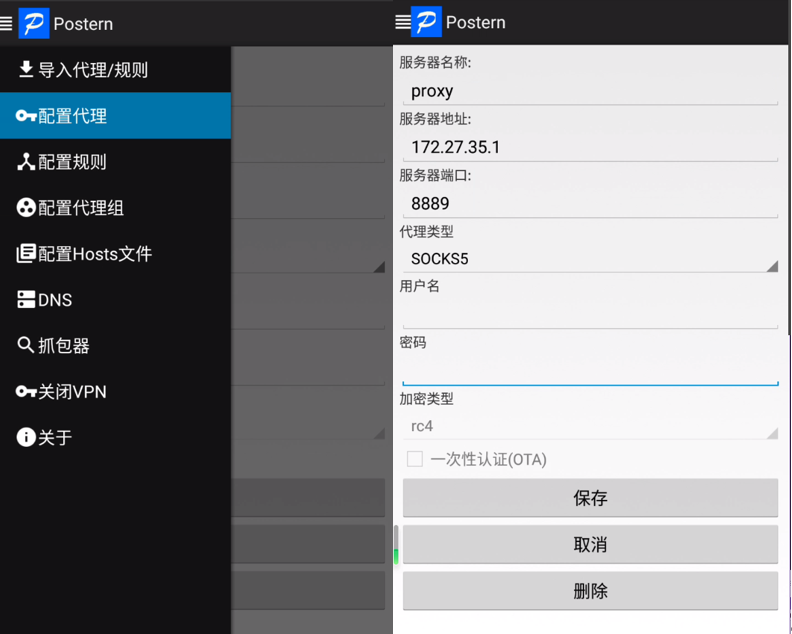
配置代理
安装postern 新建配置socks5代理

添加配置规则匹配所有,通过代理转发选中我们刚设置的proxy socks5代理

启用SSL代理
使用中直接点击小锁子解密抓取的ssl流量